Disney’s Adapt update
Overview
Adapt is the component library for the AdVisor platform. AdVisor is an internal platform that hosts multiple products to help Disney employees sell, manage, and schedule commercial advertisements. Adapt updates included an audit of existing components and support for dark mode. We updated designs to improve cohesion throughout AdVisor and designed dark mode for over 25 components. The development of this project was executed in four phases:
Background
Team
The Ad Platforms Design team operates as a key pillar of the larger Enterprise Design team focused on crafting and maintaining well-designed tools and experiences that allow it's internal and external advertising users to seamlessly run, manage, and measure ad campaigns across Disney's suite of products. I worked on the linear ad team that designs experiences for users who work on AdVisor. AdVisor users are internal, Disney employees across different channel networks that sell, manage, and schedule commercials for linear entertainment (live content with scheduled commercials like TV channels).
Problem
The motivation for this project came while I was working on another project (Copy Management) and noticed many inconsistencies across the different AdVisor products. Additionally, there were many requests from users and the product team for dark mode of the applications.
Example of inconsistent designs for filter panels on different products in AdVisor.
Project goal
The goal of this project was to improve cohesion amongst the AdVisor products and the accessibility of the AdVisor platform by consolidating components and creating new dark mode states within Adapt.
Role and responsibilities
Because this project came as a result of working on Copy Management, I was responsible for facilitating discussions with designers and developers to determine priorities and scope. I wrote out priorities and collected examples from other AdVisor designers within a staging Figma file. I also met with developers beforehand to determine how much time they could dedicate to components update in addition to Copy Management development. Copy Management was a higher priority project for me at the time so I asked my coworker, Damien Menn for help. He designed dark mode and we split up component design work based on our availabilities. Damien and I brought our component designs to weekly studio time with five other AdVisor designers to collect feedback. I also met weekly with developers to talk about feasibility for designs.
Tools
Figma, Jira, Outlook, Slack
Process
Audit
To start off the project, I collected all versions of components throughout AdVisor in Figma from the five other AdVisor designers to perform an audit. I also communicated with the AdVisor designers through a weekly studio time and Slack to identify their products use cases and ask why features or components were designed differently.
Component example: edit columns
Throughout this project I will use this example to better illustrate my process. This example is for the column editing for data tables. Tables are used in every product throughout AdVisor and could potentially have 15 or even 50 columns in extreme cases. Users value the ability to customize and select which columns are displayed to fit their workflow. As part of the audit, I gathered different versions of this feature and immediately noticed many differences including the modal titles, button wording, and placement of different buttons. See below to view the different versions of this feature:
These are the different column modals within AdVisor. They all have different number of columns to select from and different layouts and experiences.
Prototype and review
The following are the stakeholders I worked with for this project:
Teammate (Damien) - collaborated with me to design components and dark mode.
AdVisor designers - provided insights and feedback for component and feature designs.
Front-end engineers - provided feedback on technical feasibility of designs for development.
Product managers - provided feedback on designs.
After conducting an audit, I determined the range of use cases that needed to be covered for each component and feature. These use cases were used to pick out elements in different versions that best met the needs of the products and users.
The design time for this project was four weeks and Damien and I both had higher priority projects to work on simultaneously. Additionally, development tickets for this project used Copy Management developers so we needed to keep the development work to a minimum. These constraints determined how component changes were scoped and priorities were based on the needs of Copy Management.
To divide design work Damien and I initially used Figma page titles to communicate priority number, status, and who would be working on it. We later learned that this was difficult to understand for others looking at the file and switched to a component status display within the Figma file that we updated as we worked on different components.
The final component status sheet in our Figma file kept track of what we were working on and who was responsible.
Component example: edit columns
Revisiting the editing columns for tables within the prototype and review, I created the first iteration and addressed the needs brought up in the audit. The goal was to unify the differences found within the audit and decide on one version to be used through AdVisor. I decided on “Edit Columns” for the title because it described the action the user was performing. Similarly for the save button, I used “Save Columns” to describe what would happen when saving. I put the Reset to Default button at the top right so that it wouldn’t look like it was a part of the checkboxes. I decided on a four columns layout of checkboxes for the larger modal to show as many options as possible for users. Here is the first iteration of the column editing modal:
This is the first iteration of the column editing modal including light and dark mode.
This first iteration included a smaller modal for use cases with tables with under 20 column headers and a larger modal for tables with over 20 column headers. Reviewing with five other AdVisor designers brought up questions to inform the second iteration of this interaction. Here are a couple questions:
Would text truncate in the event of a very long label?
Should the larger version include search functionality?
Would this interaction be better within a popover?
I attempted to address these questions in the second and final iteration:
Column header labels wrap instead of truncating so that users will be able to read it without hover.
The number of columns in the layout of checkboxes was decreased to give labels more room.
Search functionality was added to the larger modal.
Popovers don’t support a large number of column header options.
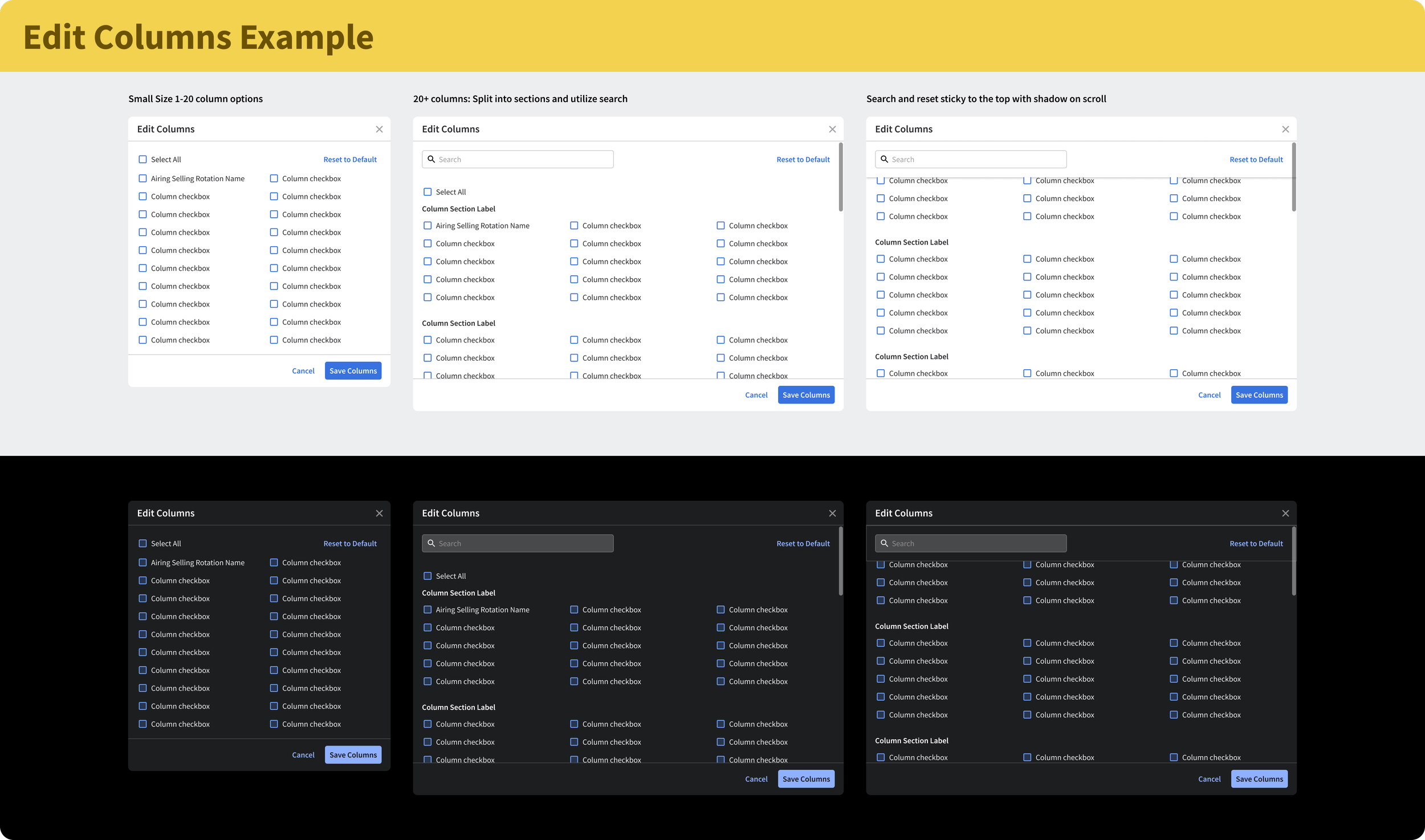
See below for the second and final iteration of the edit columns feature:
This is the second iteration of the column editing modal that include feedback from review with the AdVisor design team.
After reviewing with designers, I brought designs to the front-end lead and front-end manager on Copy Management to make sure that this was in scope for the development team. They didn’t have any comments and I took this project to engineering handoff.
Engineering handoff
After finalizing designs with design and engineering, I let the front-end lead know that designs were ready and they created engineering tickets in Jira to allocate time to develop components during Copy Management sprints. I attached my designs to the Jira tickets for engineers to reference. During sprints, I was available to developers to answer clarifying questions via Slack or Jira comments and reviewed the components during the quality assurance phase.
Solution
Damien and I were able to update over 25 components within four weeks that included dark mode and interaction resolutions to be sent to development.
The following are in-depth results of this project:
Component cohesion: table toolbar button
One of the many components that we worked on during this project was the table toolbar and a main inconsistency in the toolbar was the action buttons. As pictured below, the placement of icon and text label were different throughout AdVisor. The gray background of the buttons and toolbar in light mode made the layout confusing when trying create the dark mode of the component. To solve for these issues, I used the layout with the icon on tab and the label on the bottom because it made it easier to visually group the icon and label together when there were many buttons side by side. I also made the background color white for light mode and dark gray for dark mode. See below for the before and after photos for the buttons:
Before
These are the different variations of table toolbar buttons across AdVisor.
After
This is the updated version of the table toolbar button to unify designs across AdVisor.
Here is the full toolbar component and example to show how the button would fit within a table toolbar:
This is the full toolbar component for the Adapt update.
These are example of how to use the toolbar and include smaller screen size and how it would be affected.
New Figma features: table cell
Damien and I utilized some of Figma’s new features released in the May 2022 update during this project and I enjoyed nerding out about the new features with my teammate. The table cell is an example of how we decided to use some of those features like the boolean component properties and strokes. The boolean variant feature allowed you to attach a toggle setting to a layer in a component. At first glance the component looks really busy, but this feature provided the most flexibility within the table cell. Without this feature we would have to predict all combinations that designers would need and create those in individual variants. See below for screenshots of the Figma features:
This is an example of the boolean component feature applied to the icon in the cell component.
This is an example of how to use a cell and it’s settings.
Here are the full component and example for usage for the table cell components:
This is the full cell component.
This is the full table and cell example.
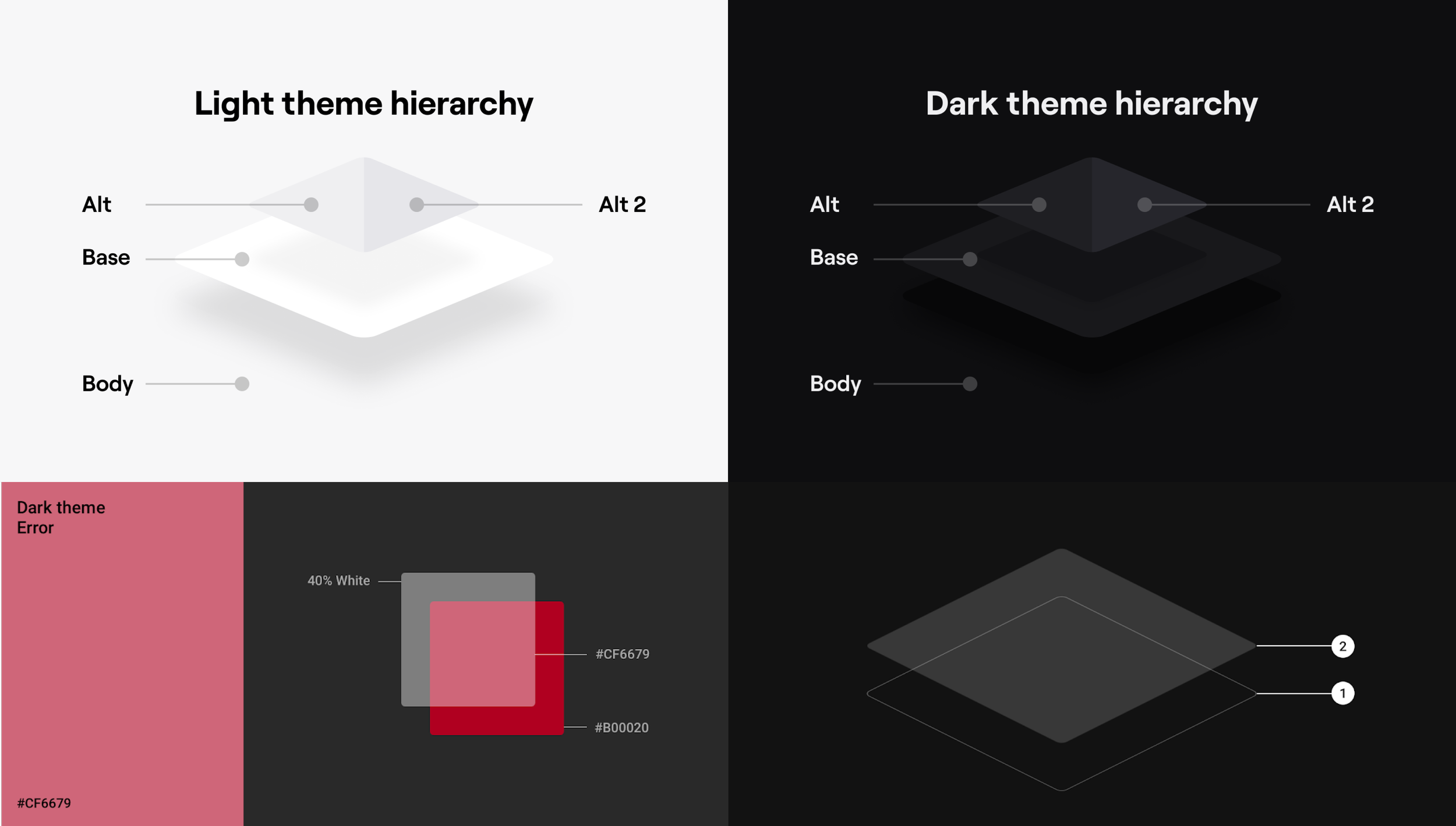
Dark mode
Dark mode helps people with vision disabilities like sensitivity to light or cataracts. Many people without vision disabilities also prefer dark mode and this feature has been highly requested by users and the product team. We took heavy inspiration from Google Material Design and Twitch’s Core UI when designing the dark mode for Adapt. To save time, we used existing colors and color ramps to choose dark mode colors.
These are some of the images that we took inspiration for when designing dark mode.
These are the primary colors of Adapt and illustrate how many color range steps we have for each color.
We chose dark mode colors by designing the chip component, a pill shaped components that conveys information. Chips used many of the main colors and were simple enough to see how colors would look on all backgrounds. To create the first iteration, we tried to copy and use the same degree of separation for dark mode. For example, if we had to use blue-30 in light mode we translated that to blue-80 in dark mode.
Using that system we designed the first iteration of chips shown below:
This is the first version of the chip component.
After reviewing, we noticed that the colors clashed with dark mode backgrounds because they were too saturated. The results and final colors chosen were lighter, providing more contrast for better readability. See below for the final chip component version:
This is second and final version of the chip component.
After designing dark mode, we created light and dark mode pages for Copy Management to see components together and ensure that the dark mode components worked well within a page layout.
This is the light mode screen example.
This is the dark mode screen example.
Component file link
Future work
The following are next steps for this project:
Non-examples
Many of our components have examples of how to use them, but none of them have what not to do. I would like to add non examples in the future.
Accessibility
We will evaluate the accessibility of components. For example, we would like to revisit the color contrast ratio for all states of components especially the disabled states.
New components
AdVisor products are continuing to evolve and components will evolve with it. We will add in new components and updates as needed.